Stephen Wilder
Assignment 3 - Gradients
February 18, 2015
SVSU ART 111-01 - Hanson
With this project, we had to create a gradient from 0% (white) to 100% (black). The second part of this assignment was to take a previous composition and remake it using gradients.
For the gradient portion, the hardest part I had was finding achromatic magazine clippings. Even with a stash of Vogue magazines "borrowed" from my little sister, I still had to settle for some greens and pinks, especially near 40%.
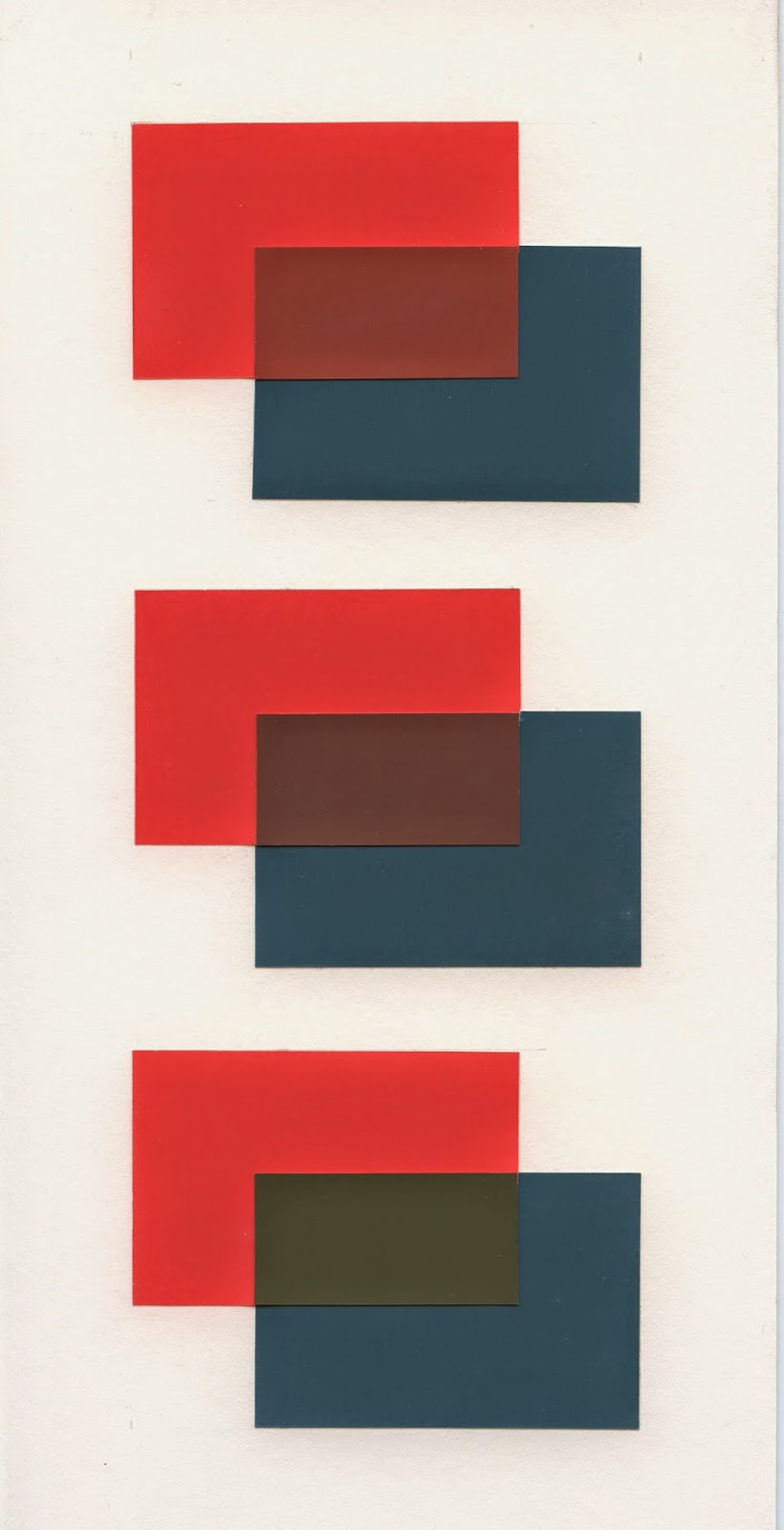
The second part had some neat effects. For instance, the gradients on the "F" shape disappear, as the contrast changes from left to right. What's interesting about this part of the assignment is that it could be done a dozen times and have a dozen different outcomes. That's just a statement, not a suggestion...
Here's a comparison between the Assignment 3 and Assignment 2 compositions:
------------------------------------------
Formative Exercise:
This formative exercise helped set the 50%, and then 25% and 75% values for the gradient project. My 50% value may be a bit on the dark side, but setting these values early helped with completing the assignment by breaking down the "hunt" for more values.
I was inspired by "digital camo" for my pattern for the gradient exercise. An example can be seen on the US Navy jet here:
To accomplish this for my assignment, I made a simple jig out of matboard, shown below. Cutting the magazine clippings with this jig was not difficult, it actually made things simpler. Although this whole process was rather tedious, I am quite pleased with the results.
For the sake of conversation, above is the gradient exercise with no colors (desaturated).